script.aculo.us - Sortable.create move Element Up and Down with Arrows
- Breadcrumbs
- Posted at 2007-06-26 09:02 UTC / (6,758 days ago)
- 8 Comments
- Show map of post
Hi folks!
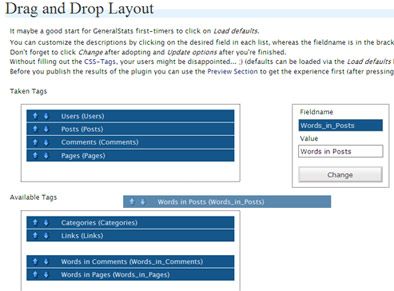
Yep, I’m a script.aculo.us disciple, too. To enhance the usability of my WordPress plugins I integrated a drag and drop list in GeneralStats and TimeZoneCalculator. As it is sometimes not possible, for example due to handicaps or technical difficulties, to conduct drag and drop operations, I additionally thought about arrows on each list element which provide a re-ordering functionality.
There is not method available in the standard script.aculo.us package and the proposal on up / down buttons on the script.aculo.us wiki seemed inefficient, as the list elements are cloned and therefore recreated every time the list is re-ordered. Hence memory usage can be decreased by reordering only the sequence. edit 2008-09-28: the script.aculo.us wiki has moved and the post I’ve referred to does not exist anymore.
In the next paragraphs I provide the code snippets and a full working example of my solution. – comments and feedback are welcome…
have fun!
berny
move Element up
/*
moves an element in a drag and drop list
one position up
*/
function moveElementUpforList(list, key) {
var sequence=Sortable.sequence(list);
var newsequence=[];
var reordered=false;
//move only, if there is more than one element in the list
if (sequence.length>1) for (var j=0; j<sequence.length; j++) {
//move, if not already first element, the element is not null
if (j>0 &&
sequence[j].length>0 &&
sequence[j]==key) {
var temp=newsequence[j-1];
newsequence[j-1]=key;
newsequence[j]=temp;
reordered=true;
}
//if element not found, just copy array
else {
newsequence[j]=sequence[j];
}
}
if (reordered) Sortable.setSequence(list,newsequence);
return reordered;
}
}move Element down
/*
moves an element in a drag and drop list
one position down
*/
function moveElementDownforList(list, key) {
var sequence=Sortable.sequence(list);
var newsequence=[];
var reordered=false;
//move, if not already last element, the element is not null
if (sequence.length>1) for (var j=0; j<sequence.length; j++) {
//move, if not already first element, the element is not null
if (j<(sequence.length-1) &&
sequence[j].length>0 &&
sequence[j]==key) {
newsequence[j+1]=key;
newsequence[j]=sequence[j+1];
reordered=true;
j++;
}
//if element not found, just copy array
else {
newsequence[j]=sequence[j];
}
}
if (reordered) Sortable.setSequence(list,newsequence);
return reordered;
}
}Example
8 Responses to “script.aculo.us - Sortable.create move Element Up and Down with Arrows”
 says:
says:
| 6,744 days ago
Hello,
Thanks a lot for your example, it is very helpfull. I am currently discovering scriptaculous, and all the effects which can be added in javascript.
I must say I am little confused about Sortable.setSequence, escape, unescape, Sortable.sequence… I can’t find any documentation on these methods. Would you have some?Thanks and regards,
Joel says:
says:
| 6,743 days ago
hi joel!
i totally agree, Sortable.sequence is not documented at all. – i got all my infos from the scriptaculous wiki. you could perhaps post your question there or do reverse engineering (like me)…
berny
 says:
says:
| 6,671 days ago
I abstracted your’s a little to make it much shorter:
function moveUp(list, row) {
moveRow(list, row, 1);
}function moveDown(list, row) {
moveRow(list, row, -1);
}function moveRow(list, row, dir) {
var sequence=Sortable.sequence(list);
for (var j=0; j<sequence.length; j++) {
var i = j – dir;
if (sequence[j]==row && i >= 0 && i <= sequence.length) {
var temp=sequence[i];
sequence[i]=row;
sequence[j]=temp;
break;
}
}
Sortable.setSequence(list, sequence);
}Hope you find it as useful as I found yours…
 says:
says:
| 6,670 days ago
hi nikk!
thanks for your contribution. – nice you refactored my source code.
i changed the algos in my wordpress plugins after adoption and credited you with your website. the new versions will be published in the upcoming weeks…
berny
 says:
says:
| 6,623 days ago
Hi is there anyway for me to get the id of the element that was moved in the onupdate function? this is when they drag the element to another position as i need to check attributes of only that element before i finish the onupdate function
 says:
says:
| 6,623 days ago
hi davo!
sorry, i don’t know a way to get the element id while dragging. – perhaps you should have a look in the script.aculo.us wiki.
berny
 says:
says:
| 6,491 days ago
Hi davo,
im trying to work on a drag and dropable / sortable list which allows me to also move data into another list.
the idea is that the user drags the items into an intially blank list they want to use and then they can sort them there.
any ideas on how i can chianve this?
Nick
 says:
says:
| 6,488 days ago
hi nick!
i already implemented your requirements in my wordpress plugins timezonecalculator and generalstats. maybe you want to have a look.
berny
Leave a Reply
You must be logged in to post a comment.